
What’s the Best Graph for Showing Who’s Who? Decoding Office Ladders
Okay, so picture this: you’ve got a whole bunch of people, and they’re all connected, but some are, well, *more* connected than others. Like, the boss is at the top, and everyone else kinda trickles down. That’s a hierarchy, right? And showing that visually? That’s where graphs come in. But which one’s the superstar? Let’s ditch the jargon and chat about the best ways to draw those “who reports to whom” pictures.
Figuring Out the “Who’s On Top” Thing
What’s the big deal with these “levels” anyway?
Think of it like this: your family tree, your company’s org chart, even how your computer files are organized – they’re all about levels. Someone’s in charge, or something depends on something else. It’s like a ladder, but instead of climbing, you’re looking at how things are connected. It’s how we see who’s calling the shots, or what things rely on each other. You know, making sense of the chaos.
And, honestly, it’s not always super strict. Sometimes, people work together across those levels, or things are connected in weird ways. But still, there’s usually a “top dog” and a “bottom rung.” That’s the stuff we need to show in our pictures. It’s about showing that flow of information and power, or whatever you want to call it.
Also, don’t forget, the size of this “ladder” matters. A tiny team? Easy. A massive global company? Yikes, that’s a whole different ballgame. You gotta pick a picture that can handle the sheer size of the thing, or it’ll just look like a big, confusing mess. Trust me, I’ve seen it.
And let’s be real, these levels help us understand things. It’s like when you see a map, you know where to go. Hierarchies are like maps for organizations. They show you who’s responsible for what, and where things fit. It just makes life easier, doesn’t it?
The Old Faithful: Branching Diagrams
Why does everyone love these “tree” pictures?
Okay, so these tree diagrams? They’re like the grandpas of showing hierarchies. You’ve got the big boss at the top, and then everyone else branches out below, like, well, branches on a tree. It’s super easy to get, even if you’re not a “graph person.” You can see who reports to who, plain as day. It’s like looking at a family photo, but for your company.
What’s cool is, you can see how far down the ladder someone is, and how many people are on each level. It’s perfect for showing who’s in charge, and how many people they’re in charge of. Like, if you’re showing the company’s structure, this is your go-to. It’s clear, it’s simple, and it just works.
But, here’s the thing: if you’ve got a massive company with a million branches, it’s gonna look like a tangled mess. It’s like trying to untangle Christmas lights, but way worse. And sometimes, it doesn’t show all the little side connections, you know? Like, when two people on different levels work together. It can oversimplify things.
Still, for most stuff, these tree diagrams are perfect. They’re easy to draw, easy to understand, and they get the job done. It’s like your favorite pair of jeans – reliable and comfy. You just can’t go wrong.
Thinking Outside the “Tree” Box
What else can we use besides those branchy things?
Alright, so those tree things are cool, but there’s more to life, right? Imagine a circle, with the boss in the middle, and everyone else in rings around them. That’s a sunburst chart. It’s kinda neat, especially if you want to show how big each section is. Like, which department has the most people. It’s visually interesting, too.
Then there are these “icicle plots,” which sound weird, but they’re just rectangles stacked on top of each other. It’s like a skyscraper, but for your data. It’s good for showing how much stuff is in each level, like how many files are in each folder on your computer. It saves space, which is always a plus.
And, you know those network graphs? Where everything’s connected with lines? You can use those too, if you’re clever. You can make the boss a big dot, and everyone else smaller dots, showing who’s connected to who. It’s good for showing complex relationships, like who works with who on projects. It’s like a social network, but for your data.
Oh, and treemaps! These are like a bunch of squares inside a big square, showing how big each part is. Great for, say, showing how much space each department takes up in the office. It’s colorful and easy to see the big picture. They are like a visual representation of how things are portioned.
Picking the Right Picture for Your “Ladder”
How do I choose the best one?
Okay, so it depends on what you’re trying to show. If it’s a simple “who reports to who” thing, the tree diagram is your friend. But if you want to show how big each section is, maybe try a sunburst or a treemap. And if things are really complicated, with lots of connections, the network graph might be the way to go. Just think about what you want people to see, and pick the picture that shows it best.
And, think about who’s looking at it. If it’s your boss, who’s not a “data nerd,” keep it simple. If it’s your team, who’s used to looking at graphs, you can get a little fancier. Just make sure everyone gets the picture, literally.
Don’t be afraid to try a few different pictures. Most programs let you switch between them easily. It’s like trying on clothes – see what fits best. And, ask for feedback! Show it to someone and see if they understand it. If they don’t, try something else. It’s all about getting your point across.
And, remember, the tools you’re using matter. Some programs are better at drawing certain pictures than others. If you’re stuck with basic tools, stick to the basics. But if you’ve got fancy software, go wild! Just make sure it looks good and tells the story you want to tell. It’s all about the story.
Where You See These Pictures in Real Life
Where do these “ladder” pictures pop up?
Think about those org charts you see in company handbooks – those are tree diagrams, showing who’s in charge. Or when you look at your computer files, that’s like an icicle plot, showing how your files are organized. And when scientists classify animals, they use tree diagrams, showing how they’re related. You see these pictures everywhere, once you start looking.
In project management, they use these tree diagrams to break down big projects into smaller tasks, showing who’s responsible for what. And in software, they use network graphs to show how different parts of the program are connected. It’s all about showing how things fit together, no matter what you’re working on.
Just be careful when showing sensitive information. Like, don’t put too much detail in your org chart if it’s going to be public. And make sure everyone can see your pictures, even if they’re colorblind. Use labels and make sure the colors aren’t too similar. It’s all about being inclusive.
And remember, these pictures are just tools. They’re there to help you communicate. So use them wisely. Make sure they tell a clear story, and don’t be afraid to change them if they’re not working. It’s all about getting your message across, in the best way possible. It’s your visual story.
Quick Questions and Answers
Q: What’s the difference between a tree and a network?
A: Trees are like straight ladders, showing who’s above who. Networks are like spiderwebs, showing everyone’s connected, even if they’re not on the same level.
Q: Can I use a pie chart for this?
A: Not really. Pie charts are for showing parts of a whole, like how much of your budget goes to each department.
![how to choose the right chart type [infographic] r/infographics how to choose the right chart type [infographic] r/infographics](https://i2.wp.com/i.redd.it/fbsimd38kbj21.png)
How To Choose The Right Chart Type [infographic] R/infographics

Hierarchy Chart And Data Flow Diagram System


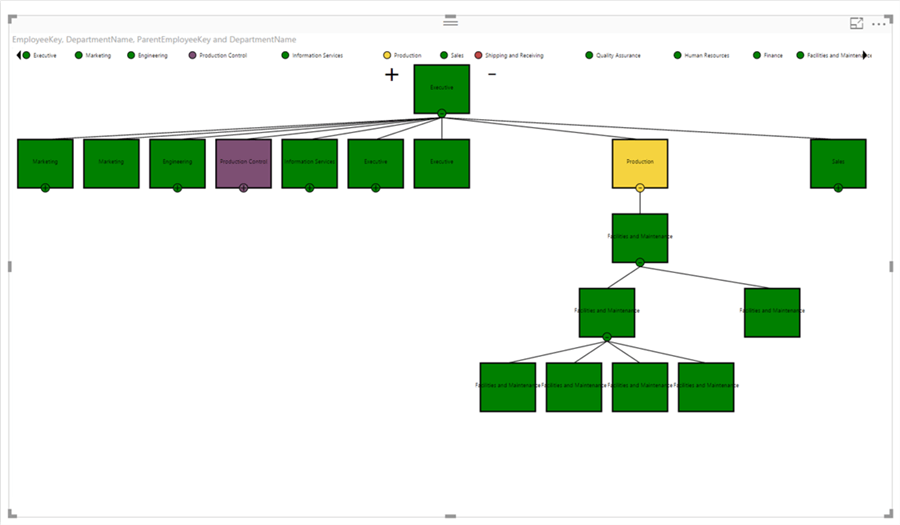
Power Bi Hierarchy Chart A Visual Reference Of Charts Master

Hierarchy Charts In Excel Tree Map And Sunburst Skillfine
